KLST Approach to Windows App Development – Our Processs
The Windows app design process is no different from commonly adopted design methods for authoring websites or mobile apps for iOS and Android platform. At KLST our Windows app designers value the design process we have defined over the years, tweak it, perfect it and change it for each client project because we believe that no two app development projects are the same. Hence it is important to understand the Windows app design process more as a set of guidelines than a set of rules – “Keep it flexible”. The key thing to understand about app design is that it is not a “one-shot” type of activity – you have many shots. You do not have to nail down the design in a single try but instead it’s an iterative and evolutionary process.
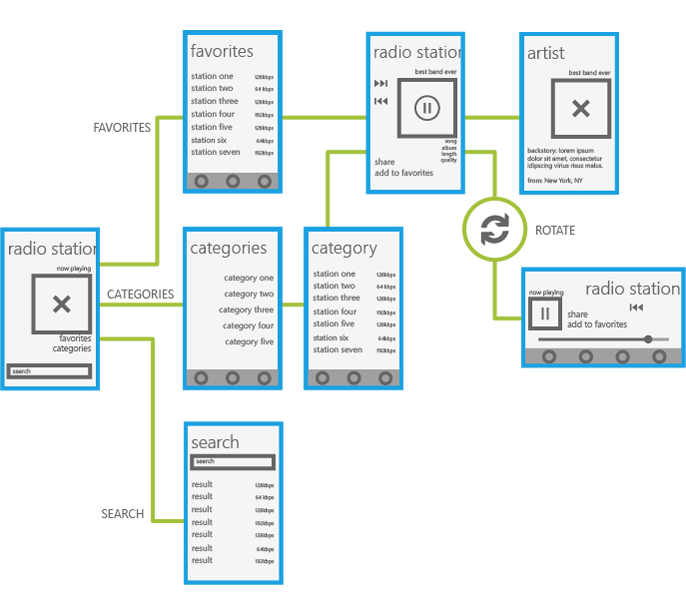
At KLST when we build apps, prior to the rough design concept, we start with research, thinking about what users need and analyzing existing applications across all mobile platforms. Then we model the initial information architecture using Microsoft Visio. On this solid base we start improving it via iterative user interviews and making the Microsoft Visio Wireframes and overall Information Architecture that meets user needs, prior to actually building it. The low fidelity wireframes are usually paper sketches of ideas, different pages of the application that forms the application flow. The next step is to increase the wireframes fidelity and transfer the wireframe concept to a design concept with corporate branding applied. This will ensure that we get a full sign off on the application design, look and feel prior to actually developing the app.
Find below the high level steps of our proven recipe for designing and developing Windows Apps:
The Windows app design process is no different from commonly adopted design methods for authoring websites or mobile apps for iOS and Android platform. At KLST our Windows app designers value the design process we have defined over the years, tweak it, perfect it and change it for each client project because we believe that no two app development projects are the same. Hence it is important to understand the Windows app design process more as a set of guidelines than a set of rules – “Keep it flexible”. The key thing to understand about app design is that it is not a “one-shot” type of activity – you have many shots. You do not have to nail down the design in a single try but instead it’s an iterative and evolutionary process.
At KLST when we build apps, prior to the rough design concept, we start with research, thinking about what users need and analyzing existing applications across all mobile platforms. Then we model the initial information architecture using Microsoft Visio. On this solid base we start improving it via iterative user interviews and making the Microsoft Visio Wireframes and overall Information Architecture that meets user needs, prior to actually building it. The low fidelity wireframes are usually paper sketches of ideas, different pages of the application that forms the application flow. The next step is to increase the wireframes fidelity and transfer the wireframe concept to a design concept with corporate branding applied. This will ensure that we get a full sign off on the application design, look and feel prior to actually developing the app.
Find below the high level steps of our proven recipe for designing and developing Windows Apps:
- Visual Design Phase – Icons, Backgrounds, Other Elements, Branding, Live Tiles, Color Palette, Color Codes, Theme Strategy etc.
- Interaction Design Phase – Interactive Paper Prototyping, Interaction and Motion Specs, Customize and Create Design Patters, Content Layout, Tasks and Navigation.
- Information Architecture Phase – Low-Fi “Paper” Prototyping, Microsoft Visio Wireframes Prototyping, Application Flow, Information Display (List View vs. Grid View vs. Custom UI), App Bar, Main Menu design.
- Development Phase – Create the Project, UI, Add the Code, Run you app in emulator, Perform Integration Testing
- Testing Phase – Perform end-end testing of app (Integration Testing, Performance Testing, Network Testing etc)
- Deployment Phase – Before we ask you to submit your app for certification and listing in the Windows Store, we will ensure that the app passes the Windows App Certification Kit (ACK) and make sure it is ready for submission.